Mura: Theme Documentation
By: 3Forty Media | Follow me on Themeforest
Introduction
Thankyou for purchasing Mura.
This document will help you get your theme installed and setup with further guides to help you get the most out of your theme. If you do have questions please leave a comment or send me a message through my profile page.
If you like Mura, please take a moment to rate or leave a comment or review, it really helps. Thanks so much!
Installation - top
Download your theme
Download the zipped package from your ThemeForest Downloads to your computer. Extract the downloaded file and you will see mura.zip, this is your theme archive.
Install theme
- Login to your WordPress Admin and go to: Appearance → Themes.
- At the top of the screen click Add New and then click Upload Theme.
- Select mura.zip archive file and click Install Now.
- Once installation is complete click Activate.
Install Child Theme *Optional
If you wish to add your own custom modifications I recommend installing the Mura child theme and adding your modifications. This will ensure you will not lose your changes when you update Mura theme.
You will need to install the parent theme first (above)
- Login to your WordPress Admin and go to: Appearance → Themes.
- At the top of the screen click Add New and then click Upload Theme.
- Select mura-child.zip archive file and click Install Now.
- Once installation is complete click Activate.
Plugins - top
Plugins are not required but are recommended to get the most out of your theme.
Some theme demo's will not work properly without the required plugins
To install plugins
- Appearance → Plugins.
- Check each plugin you want to install and select Install from the drop down menu.
- Click Apply.
- Once installed go to Plugins → Installed Plugins and activate each plugin.
Recommended plugins
TFM Homepage Post Blocks
Multiple customizable post block displays for your homepage, supports sidebars, widgets and full colour editing
Included in theme downloadTFM Theme Boost
A collection of additional features, theme options, theme displays and add-ons for your theme.
Features
Hero: Display hero content (posts) of our choosing on the homepage with optional slider and carousel
Post Widget: A highly customizable posts display widget that supports numerous filter options, meta settings and display options.
Related Posts: Configurable related posts display
Social Media: Social channels, social wigets and theme options
Advertising: Upload banners or add your advertising code in various theme locations
Featured Posts: Persistent post displays in prominent locations
Once installed click the Settings link or the TFM Theme Boost link in the dashboard menu to enable the features you require
Included in theme downloadUpgrade TFM: Theme Boost: v1.x → v2.x
Only upgrade TFM Theme Boost plugin if you have Mura theme version 1.6 or greater
- Install Mura theme version 1.6x or greater
- Click Plugins. in the main menu
- Look for TFM Theme Boost plugin and click the link that says Update Required
- Follow the onscreen instructions to upgrade the plugin and activate
- De-activate and uninstall the following plugins: TFM: Posts Widget, TFM: Related Posts, TFM: Hero, TFM: Social plugin.
These plugins are now included in the TFM: Theme Boost plugin
Supported plugins
WP Dark Mode
WP Dark Mode automatically enables a stunning dark mode of your website based on user's operating system. Supports macOS, Windows, Android & iOS.
MC4WP: Mailchimp for WordPress
Mailchimp for WordPress, the #1 unofficial Mailchimp plugin.
Breadcrumb NavXT
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancesto...
Yoast SEO
Improve your WordPress SEO: Write better content and have a fully optimized WordPress site using the Yoast SEO plugin.
Demo Import - top
Mura includes many pre-built demos and optional demo content to help get you started. To install a demo
Before you begin
- Install and acivate the recommended plugins
- Click TFM Theme Boost link in the dashboard menu and enable all features
Disable any plugins and TFM Theme Boost features you do not require after the demo import
- Install & Activate One Click Demo Import
- Go to Appearance → Import Demo Data.
- Select a demo and click Import Demo
- Confirm by clicking Continue & Import
Note* If you have existing content you should click Switch to Manual Import to import just the settings. The required Widgets WIE file and Customizer DAT file are included in your full theme download
Install different demos
Note* If you want to try different demos, you will need to reset your Customizer settings before installing a new demo.
- Install Customizer Reset
- Go to Appearance → Customize → Reset.
- You can now install a different demo *You may still need to manually remove some of the widgets
Due to licensing restrictions some demo images may not be included. Placeholder or royalty/attribute free images may be included instead.
How to update your theme - top
Important* Backup your database and backup any theme file modifcations you have made before updating your theme. You will need to add your file changes again after updating your theme.
Envato Market Plugin
You will need to download Envato Market Plugin to use this method
Install Envato Market Plugin
- Appearance → Plugins → Add New
- Click Upload
- Locate and select the Envato Market plugin and click Install
- Once installed click Activate Plugin
Configure your Envato API
- Click the link in the Activate Envato API Connection
- Sign in to your Envato Account if you are not already
- Enter a Token Name
- Check the following options:
- View and search Envato sites
- Download the user's purchased items
- List purchases the user has made
- Terms and Conditions agreement
- Click Create Token button
- Copy the token
- Paste the token into into your Envato Market Dashboard token field and Click Save
Whenever a theme update is available you will see an Update Available notice.
Manual update
Menus - top
Mura has seven menu locations. The method for creating each menu is the same, simply select a different display location for each menu.
To create a new menu
- Go to Appearance → Menus.
- Click Create a new menu.
- Enter a name for your menu (E.g. Primary Menu) and click Create Menu.
- In the Add Menu Items panel add categories, posts, pages & custom menu items. Click Add to Menu and arrange as required
- Select a display location (E.g. Primary Menu)
- Click Save Menu
Menu locations
Primary Menu
The primary menu is located in the three site header layouts. The primary menu supports multiple levels
- Default
- Logo Below Nav
- Logo Left Menu
You can also set your primary menu to Toggle Sidebar to add a mobile menu on small devices.
Toggle Sidebar Primary Menu
Located in the slide out sidebar and supports unlimited levels
Footer Menu
The footer menu is located in w/Menu footer layouts
Split Menu
Split Menu is located in the header layout: Logo Split Menu and consists of two menu locations; Split Menu Left & Split Menu Right
Header Secondary
The secondary menu is located in the left or right side of all header layouts. This menu is useful for subscribe or call to action buttons or the Mura multi level social menu
Header Third
The third menu is located in the left or right side of the header. Not all header layouts support a third menu. This menu is useful for subscribe or call to action buttons or the Mura multi level social menu
Social Menu - top
The social menu is a drop down menu that displays social media icons and text within menu items.
You can add the social menu to any multi-level menu (E.g. Primary Menu) or assign to a display location such as the Third Menu.
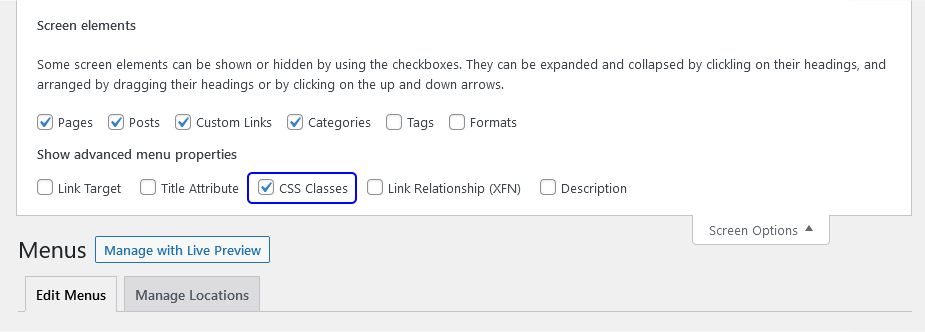
- Go to Appearance → Menus.
- Click Screen Options tab at the top of the page.
- Check CSS Classes checkbox.

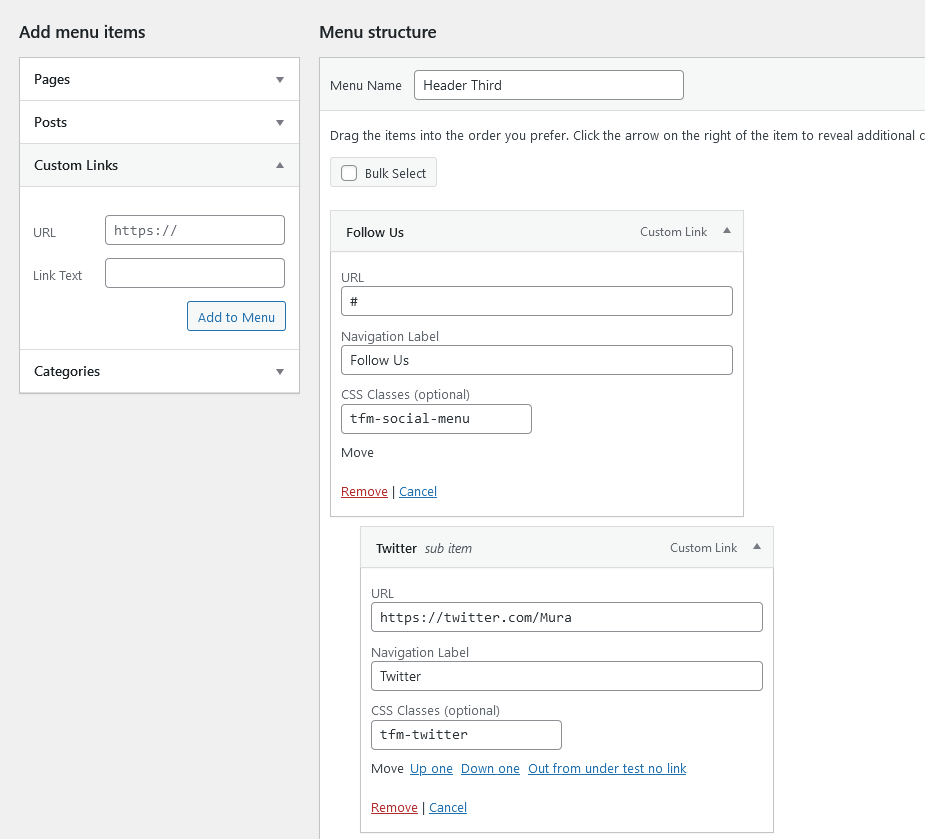
Create the parent menu item
If you are adding menu items to an existing parent menu (E.g. Primary Menu) you can skip this step. You will still need to add tfm-social-menu to the parent menu item.
- Click Custom Links in the Add menu items panel
- Add a Hashtag to the URL field and text to the Link Text field
- Click Add to Menu
- Expand the menu item and enter
tfm-social-menuin the CSS Classes field - Remove the hashtag from the URL field
Add the sub menu items
- Click Custom Links in the Add menu items panel
- Add the full URL for your social media page in the URL field and text in the Link Text field
- Click Add to Menu
- Arrange this item as a sub-menu item
- Expand the menu item and enter the relevant CSS class in the CSS Classes field. E.g.
tfm-twitterto show the Twitter social icon - Repeat for every social media site you want to add (supported icon list below)
Set Location & Save the menu
- Choose a display location in the Menu Settings panel
- Click Save Menu

Supported icons & CSS classes
| tfm-twitter | tfm-facebook | ||
| tfm-pinterest | YouTube | tfm-youtube | |
| tfm-instagram | Flickr | tfm-flickr | |
| Vimeo | tfm-vimeo | Vkontakte | tfm-vk |
| Tumblr | tfm-tumblr | Dribbble | tfm-dribbble |
| RSS | tfm-rss | Linked In | tfm-linkedin |
| 500px | tfm-500px | Soundcloud | tfm-soundcloud |
| Spotify | tfm-spotify | Mixcloud | tfm-mixcloud |
| Medium | tfm-medium | Github | tfm-github |
| Behance | tfm-behance | tfm-reddit | |
| Gab | tfm-gab | Minds | tfm-minds |
| BitChute | tfm-bitchute | Steemit | tfm-steemit |
| TikTok | tfm-tiktok | Odnoklassniki | tfm-ok |
Call to action/Subscribe Button - top
- Go to Appearance → Menus.
- Click Screen Options tab at the top of the page.
- Check CSS Classes checkbox.
- Create your call to action/subscribe menu item.
- Expand the menu item and enter
tfm-pill-menuin the CSS Classes field - If you want a subscribe icon add
tfm-pill-menu tfm-subscribein the CSS Classes field
A call to action button can be applied to any item in any menu or a single menu item assigned to a separate display location (E.g. Header Secondary or Header Third)
Widgets - top
Mura supports classic widgets & block widgets. Since WordPress 5.8.0 there are three methods of adding widgets.
Add a widget
- Go to Appearance → Widgets
- Select a sidebar
- Click the Plus button at the top of the page or inside the sidebar
- Search or Browse and select a widget
- Configure the widget and click Update
Add a widget with preview (customizer method)
- Go to Appearance → Customize → Widgets
- Select a sidebar (dependng on the page your are on not all sidebars will be visible)
- Click the Plus button at the top or bottom of the customizer panel
- Search or Browse and select a widget
- Configure the widget and click Publish
Add a widget (classic method)
Since WordPress 5.8.0 you will need to install the Classic Widgets plugin to use this method
- Go to Appearance → Widgets
- Drag the widget to the appropriate sidebar
- Configure the widget and click Save
Configure widget colours in Colour Settings.
Custom Widgets
You need to install TFM Posts Widget & TFM Social Plugin to use these widgets.
TFM Posts Widget
- Add TFM Posts Widget to your sidebar by your chosen method
- Configure the widget and click Save/Publish
TFM Social Widget
- Go to Appearance → Customize → TFM: Social Media Settings
- Enter the full URL's of your social media channels
- Click Publish
- Add the TFM Social Media widget to your sidebar by your chosen method
- Configure the widget and click Save/Publish
Add Widgets Between Posts - top
The category page and homepage have a sidebar between blog list posts. These work like any other sidebar and support all widgets.
Homepage Widgets
- Add your widget to Home: Between Blog Posts sidebar by your chosen method
- Go to Appearance → Customize → Mura: Theme Settings → Homepage Settings
- Scroll down to Add widgets between posts
- Enter the position you would like to display your sidebar (E.g. 3 to set your sidebar as the third item in the blog list)
- Click Publish
Category Widgets
- Add your widget to Category: Between Blog Posts sidebar by your chosen method
- Go to Appearance → Customize → Mura: Theme Settings → Archive/Category Settings
- Scroll down to Add widgets between posts in Category Pages
- Enter the position you would like to display your sidebar (E.g. 3 to set your sidebar as the third item in the blog list)
- Click Publish
Install Widget Context or Jetpack plugin and enable Widget Visibility to hide/show different widgets for different categories, posts and pages.
Go To Plugins → Add New. Search for Jetpack or Widget Context. Download & activate the plugin.
Theme Settings - top
All theme settings are managed with Live preview within the WordPress customizer separated into easy to manage sections and tabs.
Homepage Settings
Appearance → Customize → Mura: Theme Settings → Homepage Settings
These settings apply to your latest posts. You can display Homepage Post Blocks instead.
Archive/Category Settings
Appearance → Customize → Mura: Theme Settings → Archive/Category Settings
These settings apply to all category, archive, author, tag and search archives
Single Post Settings
Appearance → Customize → Mura: Theme Settings → Single Post Settings
You can override these global settings or set your options on a per post basis at the bottom of the New/Edit Post Settings Panel in the Mura: Post Options section
Mura Post Options
Mura post options allow you to override global theme settings on a per-post basis.
Single Post Style
Override the global post style setting
Single Sidebar
Override the global sidebar setting
Thumbnail Aspect Ratio
Override the global thumbnail aspect ratio setting
Disable Single Featured Image
Disable the featured image in single post view.
Featured Post
Featured posts have alternative styling for added visibility in archive & blog lists.
Page Settings
Appearance → Customize → Mura: Theme Settings → Page Settings
You can override page sidebar settings or set your sidebar on a per page basis at the bottom of the New/Edit Page Settings Panel in the Mura: Page Options section
Header Settings
Appearance → Customize → Mura: Theme Settings → Header Settings
Footer Settings
Appearance → Customize → Mura: Theme Settings → Footer Settings
Display social icons in the footer
Display MailChimp Signup form before footer
You will need to install TFM: Theme Boost & Mailchimp for WordPress plugins to use this feature
- Go to Appearance → Customize → Mura: Theme Settings → Footer Settings
- Check: Display MailChimp Form in Footer Area
- If you have multiple forms enter the Form ID of the form you want to display
- Add your form title
- Click Publish
Logo Settings
Appearance → Customize → Mura: Theme Settings → Logo/Site Title Settings
Image Format Settings
Appearance → Customize → Mura: Theme Settings → Image Format Settings
Image format inherits global post settings (configured in Homepage Settings & Archive Settings) or you can configure elements and thumbnail aspect ratio separately.
You can set post formats in the New/Edit Post settings panel → Post Format
Colour Settings - top
Appearance → Customize → Mura: Color Settings
Change theme colour scheme
Appearance → Customize → Mura: Color Settings → Theme Color Scheme
Set widget highlight background color
You can set a separate background (highlight) colour for selected widgets. Highlight widgets inherit all other colour settings configured for each sidebar.
Appearance → Customize → Mura: Color Settings → Misc. Colors → Highlight Widget BackgroundSelect the widgets you want to highlight
- Add your widget to your sidebar using your chosen method
- Click Options icon (three dots) → Show More Settings → Advanced
- Add
tfm-highlight-widgetto Additional CSS Class - Configure the widget and click Update/Publish
Select the widgets you want to highlight (legacy widgets)
This method is for legacy widgets in WordPress 5.8.x only.
If you have installed the Classic Widgets plugin use the classic method below.
- Add your widget to your sidebar using your chosen method
- View your website and locate the widget you want to highlight on the page
- Right Click on the widget → Inspect
- This will bring up the Inspector
- Locate the ID of the widget which will be something like
section id="block-53"orsection id="xxx_xxx_xxx" - Select and copy the ID E.g.
block-53 - Go to Appearance → Customize → Mura: Color Settings → Misc. Colors
- Paste/enter the ID of the widget in Highlight Widget IDs (comma separate multiple widget ID's)
- Click Publish
Select the widgets you want to highlight (classic method)
Since WordPress 5.8.0 you will need to install the Classic Widgets plugin to use this method
- Install and activate Widget CSS Classes
- Add your widget to your sidebar using the classic method
- Add
tfm-highlight-widgetto the CSS Class field for your widget - Configure the widget and click Save
Homepage Post Blocks - top
You will need to install TFM: Homepage Post Blocks plugin to use this feature.
Using Post Blocks you can configure "blocks" of posts that are displayed on the homepage. Post blocks can replace the standard blog page or you can set a separate page for blog posts and use Post Blocks for the homepage (front page).
Appearance → Customize → TFM: Homepage Post Blocks
- Go to Appearance → Customize → TFM: Homepage Post Blocks
- Select a Block (E.g. Block 1)
- Check: Enable Block
- Configure the block settings & colours
- To add a sidebar to your block, check: Display Sidebar and select a position.
- Click Publish
- Repeat for each block you want to add
Display Widgets in Post Blocks
- Add your widgets to TFM: Hompage Post Block X sidebar by your chosen method
- Click Publish
- Repeat for each block/sidebar you want to add widgets
Create a separate blog list page
- Go to Pages → Add New
- Create a page for Post blocks (this will be your Homepage)
- Create a page for Blog posts (this will be your Posts Page)
- Go to Settings → Reading
- Set Your homepage displays to A static page
- Select the Post blocks page you created from the Homepage selection.
- Select the Blog posts page you created from the Posts page selection.
- Click Save Changes
You may want to add a link to your blog posts page in your menus
Related Posts - top
- Go to Appearance → Customize → TFM: Related Posts
- Check Display Related Posts
- Configure related post settings & colours and click Publish
Social Media Settings - top
Display share icons in posts & pages
- Go to Appearance → Customize → TFM Social Media Settings
- Check each share icon you want to display in Post & Page Share Icons
- Choose an Icon Style and Colour Scheme
- Check: Share Posts/Pages
- Choose a display location
- Click Publish
Display author bio social icons
- Go to Users → Profile
- Enter the full URL's of your social media channels and click Save
- Go to Appearance → Customize → TFM Social Media Settings
- Scroll down to Author Bio Social Icons and check Show Icons in Single Author Bio
- Choose an Icon Style and Colour Scheme
- Click Publish
Display social icons in the header & footer
- Go to Appearance → Customize → TFM Social Media Settings
- Enter the full URL's of your social media channels
- Choose an Icon Style and Colour Scheme
- Check: Show Social Icons in Site Header/Footer
- Click Publish
Social Media Widget
- Go to Appearance → Customize → TFM: Social Media Settings
- Enter the full URL's of your social media channels
- Click Publish
- Add the TFM Social Media widget to your sidebar by your chosen method
- Configure the widget and click Save/Publish
Advertising Areas - top
You can add your own banners, Google AdSense code or any other banner code to any sidebar using the HTML widget or image widget.
Add Google AdSense (or any other banner code)
- Add the HTML widget to your sidebar by your chosen method
- Enter your Advert Code (for example Google AdSense)
- Click Publish
Add a banner image and link
- Add the Image widget to your sidebar by your chosen method
- Enter your Advert Code (for example Google AdSense)
- Click Publish
TFM: Dedicated Advertising Areas
Upload your own banner and link
- Go to Appearance → Customize → TFM: Advertising Spots
- Select an Advertising Location
- Upload a standard resolution and/or high resolution banner
- Enter the desination URL
- Click Publish
Add Google AdSense (or any other code) or external banner source
For every advertising area there is a dedicated sidebar
- Go to Appearance → Customize → Widgets or use one of the other widget methods
- Select a TFM: Advertising Location
- Add the HTML Widget and enter your Advertising code or add the Image Widget and enter the URL and link for your banner
- Click Publish
Theme Translation - top
Install Loco Translate Plugin
- Go To Plugins → Add New. and search for Loco Translate
- Download & Activate the plugin
- Loco Translate is now added to the admin panel
Create a New Theme Translation
- Go to Loco Translate → Themes.
- Click Mura.
- Click New Language.
- Choose a language from the drop down menu and click Start Translating.
- In the source text field select the text you want to translate.
- In the translation field type your translation for the selected text.
- Click Save.
Change your site language to see the new translation
Create a New Plugin Translation
- Go to Loco Translate → Plugins.
- Click the plugin you want to translate.
- Continue from step 3 above.
To change text strings but not the language select the same language that is set in Settings → General → Site Language
Optimization (Page Speed/SEO) - top
The best thing you can do for your website speed is to host your website on a good VPS/Dedicated server or a good hosting package. You can also improve your site speed with one of the many cache or optimization plugins.
Recommended plugins
WP Super Cache
A very fast caching engine for WordPress that produces static html files.
Autoptimize
Autoptimize speeds up your website by optimizing JS, CSS, images (incl. lazy-load), HTML and Google Fonts, asyncing JS, removing emoji cruft and more.
Install Autoptimize Plugin
- Go To Plugins → Add New. and search for Autoptimize
- Download & Activate the plugin
- Autoptimize is now added to the settings panel
Configure Autoptimize settings
Settings → Autoptimize Or click the Autoptimize icon at the top of the page
JS, CSS & HTML
- Check Optimize JavaScript Code
- Check Aggregate JS-files
- Check Optimize CSS Code
- Check Aggregate CSS-files
- Check Also Aggregate inline CSS
- Check Optimize HTML Code
- Check Save aggregated script/css as static files
- Check Minify excluded CSS and JS files
- Check Also optimize for logged in users
Check/Remove any other settings as required.
Images
- Check Lazy-load images
Check/Remove any other settings a required.
Extra
- Check Combine and load fonts asynchronously with webfont.js
- Check Remove emojis
- Check Remove query strings from static resources
Check/Remove any other settings a required and click Save
Optimize Images
You can reduce the quality of stored images to reduce file size and improve page speed. Mura uses native WordPress image sizes for all displays. Using this feature will not generate additional images but will replace existing generated images with lower quality versions.
Install Regenerate Thumbnails Plugin
Regenerate Thumbnails
Regenerate the thumbnails for one or more of your image uploads. Useful when changing their sizes or your theme.
- Go To Plugins → Add New and search for Regenerate Thumbnails
- Download & Activate the plugin
- Regenerate Thumbnails is now added to the Tools menu
Regenerate images
- Go To Appearance → Customize → TFM Theme Boost.
- Change Image Quality to 65* and click Publish
- Go to Tools → Regenerate Thumbnails
- Un-check Skip regenerating existing correctly sized thumbnails (faster).
- Click Regenerate Thumbnails for All x Attachments
* You can try different image quality settings until you are happy with the result.
Install & Configure AMP - top
Install AMP
- Go To Plugins → Add New. and search for AMP
- Download & Activate the Official AMP plugin
- There will now be a new AMP section in the main menu.
Configure AMP
- Go to AMP → Settings
- Check Reader in the Template Mode section
- Expand the Reader Theme tab & select AMP Legacy*
- Expand the Supported Templates tab and check Posts, Pages. Uncheck everything else.
- Click Save
* Mura has a custom AMP theme which will be used instead of the Legacy Theme.
Post Formats - top
You can set post formats in the New/Edit Post settings panel → Post Format
Standard Format
Select this format for standard posts, you can emebed media, galleries, images and video as normal.
Gallery Format
This format adds a gallery icon to posts (if post format icons are enabled). Gallery format functions like a standard post format.
Video/Audio Format
This format adds a video/audio icon to posts (if post format icons are enabled).
Add video/audio to the featured area in single posts
You need to install TFM Theme Boost plugin to use this feature. Only Default and Default Alt post styles support this feature.
- Go to Posts → Add New or edit an existing post
- Embed the video/audio you want to feature as the first element in your content
- Add any other post content as normal
- In the Settings Panel select Video/Audio Post Format
- In the Settings Panel under Mura: Post Options check Disable Single Featured Image
- Click Publish
Note* If your post does not have a featured image you can ignore these steps and just select video format.
Image Format
Image format has a cover style in archive and blog list displays.
You can customize the image format in Appearance → Customize → Mura: Theme Settings → Image Format Settings
Theme Hooks - top
Hooks allow you to further extend theme functionality by adding your own functions, sidebars, banners or plugin output. This is advanced functionality for theme developers.
Example use of a Hook
This function will output "lorem ipsum dior" after the theme header.
function my_custom_function( ) {
echo '<h2>' . esc_html__( 'lorem ipsum dior', 'mura' ) . '</h2>';
}
add_action('tfm_after_header', 'my_custom_function', 10 );
Available hooks
- tfm_before_header
- tfm_after_header
- tfm_header_left
- tfm_header_right
- tfm_after_content
- tfm_before_single_content
- tfm_author_bio_bottom
- tfm_before_wrapper_close
- tfm_after_entry_wrapper
- tfm_before_post_pagination
- tfm_page_footer
- tfm_before_footer
- tfm_after_footer
- tfm_append_footer_bottom
- tfm_before_loop
- tfm_after_loop
- tfm_before_comments
- tfm_after_comments
- tfm_before_entry_title
- tfm_after_entry_title
- tfm_after_wrap
- tfm_prepend_after_title_meta
- tfm_append_after_title_meta
- tfm_hentry_footer_before
- tfm_hentry_footer_after
- tfm_after_continue_reading_button
How to change fonts - top
This guide uses the Easy Google Fonts plugin
- Go to Plugins → Add New and search for Easy Google Fonts
- Click Install Now and then click Activate
Change fonts for entire theme
We will be changing the body fonts and title fonts globally. To do that we need to create font controls.
- Go to Settings → Easy Google Fonts
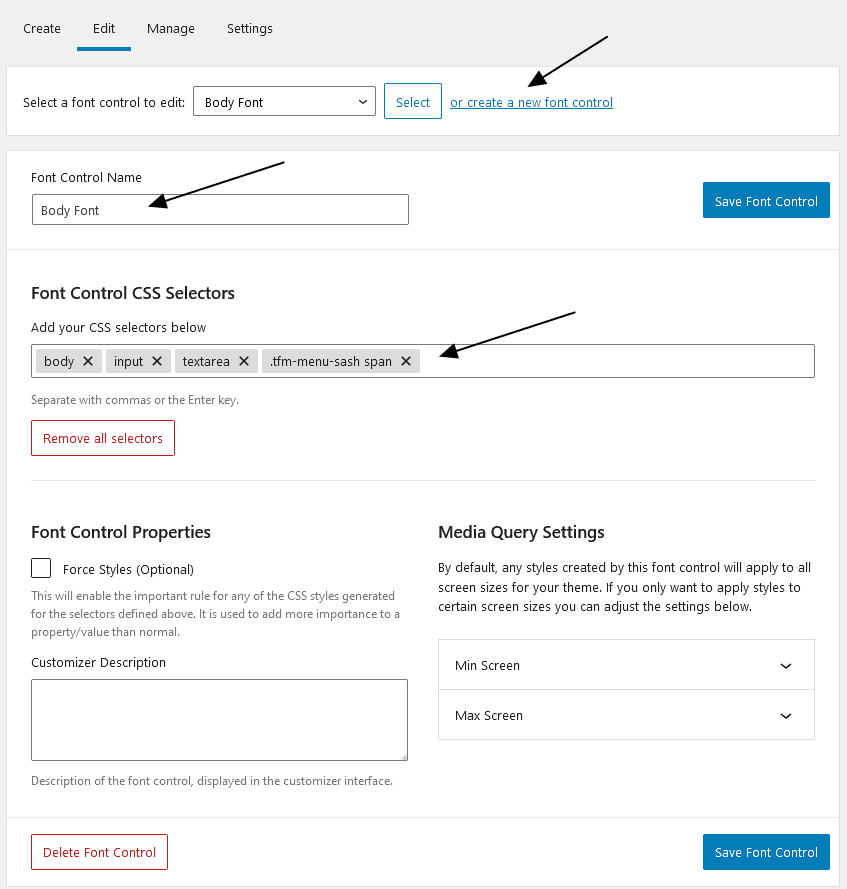
Create Body Font Control
- Click Create new font control
- Give it a name (E.g. Body Font)
- Click Save Font Control
We now need to add the CSS selectors that we want to control. In this case thats the main body font.
Copy/paste these selectors into Font Control CSS Selectors and press the Enter Key
body,input,textarea,.tfm-menu-sash span
Click Save Font Control

Create Title Font Control
- Click Create new font control
- Give it a name (E.g. Title Font Elements)
- Click Save Font Control
The title font is used in various theme elements not just titles so we need to enter the CSS selectors of every element that uses the title font
Copy/paste these selectors into Font Control CSS Selectors and press the Enter Key
.entry-meta a[class*="cat-link"],.tfm-link-more a,label,button,.button,input[type="button"],input[type="reset"],input[type="submit"],ul.primary-menu,.primary-nav-sidebar,ul.header-secondary,.wp-block-quote.is-large p,.wp-block-quote.is-style-large p,.widget_tag_cloud a,.single-post-tags a,.child-categories a,a.tag-cloud-link,.wp-block-latest-posts__list li a,.tfm_posts_widget .entry-title-link,.tfm-social-icons .tfm-social-icon,.entry-read-more .read-more
Click Save Font Control
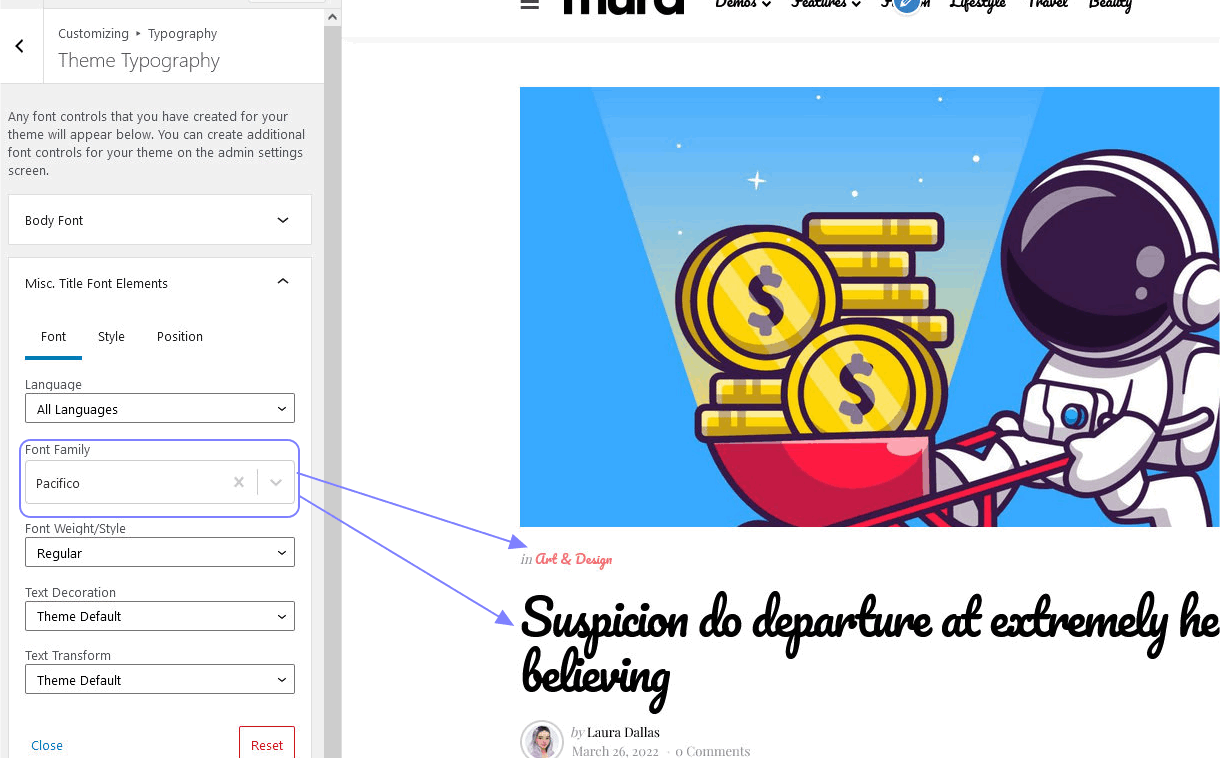
Now lets apply our font choice to these controls
- Click Appearance → Customize → Typography → Theme Typography
- Select Body Font
- Choose a font from the Font Family selection list
- Click Publish
The new Body Font is applied throughout the theme. Now do the same for Title Font Elements. The new title font is applied throught the theme.

Create Selective Font Control
You can also create a selective font control to change the font for specific elements. Let's change the font for buttons.
- Go to Settings → Easy Google Fonts
- Click Create new font control
- Give it a name (E.g. Buttons)
- Click Save Font Control
We just need the button CSS selectors. Copy/paste these selectors into Font Control CSS Selectors and press the Enter Key
button,.button,input[type="button"],input[type="reset"],input[type="submit"]
- Click Appearance → Customize → Typography → Theme Typography
- Select Buttons
- Choose a font from the Font Family selection list
- Click Publish
Add Rating to Posts - top
You will need to install TFM: Theme Boost plugin to use this feature
Add & display ratings to single posts
- Go to New/Edit Post page
- In the Settings panel scroll down to Mura: Ratings
- Select a range
- Enter a total score
- Select a ratings type (you can display as many rating types as you want)
- Click Publish
Display ratings in blog list/archive pages
- Go to Appearance → Customize → Mura: Theme Settings → Archive/Category Settings
- Scroll down to Ratings and check each rating type you want to display
- Click Publish
Sources and Credits - top
I've used the following images, icons or other files as listed.
- PHP, HTML and CSS code by 3FortyMedia
- Fontello Icon Fonts
- Images Freepik & Unsplash & WallpaperAccess
Changelog - top
Feb 07, 2025 - Version 1.6.9
- Added: Mastodon social icon (TFM: Theme Boost)
- Fixed iOS jquery click events
November 04, 2024 - Version 1.6.8
- Updated: TGMPA plugin (PHP8.x support)
- Fixed: plugin modules not activating when using OCDI (php 8)
- Added: BlueSky and Apple Podcasts social icon (TFM: Theme Boost)
- Added menu assignment to OCDI mport
- Added
aria-labelto social icons for improved SEO - Minor CSS updates
May 27, 2024 - Version 1.6.7
- Additional webp support
May 26, 2024 - Version 1.6.6
- WooCommerce v8.x (all versions) support
September 21, 2023 - Version 1.6.5
- TFM Theme Boost Plugin update
July 09, 2023 - Version 1.6.4
- wp6.2.2 editor styling fixes
July 05, 2023 - Version 1.6.3
- Fixed: Woocommerce checkbox display bug
February 21, 2023 - Version 1.6.2
- Migrated TFM social plugin CSS to TFM Theme Boost plugin directory (TFM Theme Boost v2.1)
February 10, 2023 - Version 1.6.1
- Fixed Read time not displaying since version 1.6
February 01, 2023 - Version 1.6
- Support for new TFM: Theme Boost Plugin (requires uninstall of TFM: Hero, TFM: Posts Widget, TFM: Social Media, TFM: Related Posts) and update of TFM: Theme Boost plugin
- Fixed: Category slug count
- Fixed: Human Readable entry data in hero plugin
- Fixed: Cover format padding on mobile devices
- Fixed: Social icons css
- Added: Ajax cart icon
- Added: Rankmath breadcrumbs styling support
December 29, 2022 - Version 1.5.6
- Minor CSS updates
- Plugin version requirement update
- Allow basic HTML in featured image captions
December 23, 2022 - Version 1.5.5
- Added Twitch and Gettr social and share icons
December 17, 2022 - Version 1.5.4
- Fixed WooCommerce products support in TFM post blocks (requires TFM Homepage Post Blocks plugin update)
November 03, 2022 - Version 1.5.3
- Fixed Hero margins on mobile
October 30, 2022 - Version 1.5.2
- Updated download plugin URL's
October 22, 2022 - Version 1.5.1
- Fixed pagination when using query offset
October 20, 2022 - Version 1.5.0
- Added new demo import
September 10, 2022 - Version 1.4.9
- Plugin updates
July 14, 2022 - Version 1.4.8
- WP 6.0.1 fixes
- Fixed meta customizer setting
- File updates
- New language file
July 12, 2022 - Version 1.4.7
- Plugin updates
- Minor CSS updates
- Minor theme file updates
- New language files
July 01, 2022 - Version 1.4.6
- Phase 1 of Javascript API integration
- Fixed nested list word-wrap on mobile
- Fixed iOS zooming on search input field
- Fixed toggle comments button still showing when disabled
- Fixed Back To Top button CSS
- Minor CSS updates
- Minor plugin updates
- New language files
June 21, 2022 - Version 1.4.5
- Replaced search form popup with toggle search sidebar
- Added additional widget area (search sidebar)
- Fixed figcaption not showing for Hero layouts
- Minor CSS updates
June 13, 2022 - Version 1.4.4
- Minor WP6.0 bug fixes
- TFM Homepage related posts: Added support for TFM Theme Boost Ratings
- TFM Hero: Added support for TFM Theme Boost Ratings
June 09, 2022 - Version 1.4.3
- Minor styling fixes and improvements
- Additional theme colour options
- New language files
- TFM Theme Boost: Added JetPack ratings block support with additional custom display options (stars, points & percent) and ability to show in archive displays
- TFM Hero plugin: Minor .js file update
- TFM Homepage post blocks: Added support for TFM Theme Boost Ratings
- TFM Posts Widget: Added support for TFM Theme Boost Ratings
June 05, 2022 - Version 1.4.2
- Optimized category and tag slug customizer color settings (added limiters and filters)
June 04, 2022 - Version 1.4.1
- Fixed Category slug global color not applying
- Fixed Gutenberg text align in Blockquotes
- Various styling updates
- New language files
- Added new demo imports
- TFM HERO Added variable thumbnail sizes
- TFM Homepage Post Blocks Added variable thumbnail sizes
- TFM Homepage Post Blocks Added "Hero" thumbnail aspect ratio option
- TFM Related Posts added sort order option
May 31, 2022 - Version 1.4
Fixes
- Fixed border radius setting on mobile devices
- Fixed false sidebar active status
- Various styling fixes
Improvements & Updates
- List layout now supports mulitple columns
- Rewritten and improved mobile breakpoint styling
- Removed font settings customizer panel (use Easy Google Fonts or CSS instead)
- Added styling support for TFM Hero and TFM Post Blocks new Offset and List Layouts
- Added new demo imports
Plugin Updates
See readme.txt file for each plugin for detailed updates
- TFM Hero
- TFM Homepage Post Blocks
- TFM Related Posts
May 30, 2022 - Version 1.3.2
- Fixed Front-end theme color settings in Guteneberg posts
May 27, 2022 - Version 1.3.1
- Fixed Gutenberg color palette when changing theme colour scheme
May 26, 2022 - Version 1.3
- WordPress 6.0 Compatibility Updates
May 15, 2022 - Version 1.2
- Added AMP theme
- Updated TFM: Theme Boost Plugin
May 11, 2022 - Version 1.1
- TFM Related Posts Plugin: Fixed Tags relationship method bug
- New Demo Imports
May 04, 2022 - Version 1.0
- Initial Release